
In this tutorial we are going to design an 8x8 LED Matrix Scrolling Display using Arduino Uno, which will show scrolling alphabets.
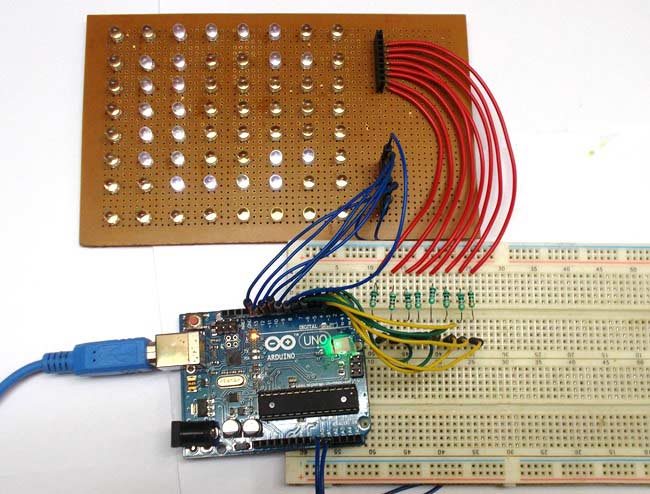
8x8 LED Matrix contains 64 LEDs (Light Emitting Diodes) which are arranged in the form of a matrix, hence the name is LED matrix. We are going to make this Matrix by soldering these 64 LEDs on to the perfboard or DOT PCB. The LEDs can be of any color, choose the ones which are available with you. Then we will write a program for Arduino to control these 64 LEDs matrix. The UNO, according to program, powers appropriate LEDs to show characters in scrolling fashion.
Components Required:
- Arduino Uno
- 64 LEDs
- Perfboard with other soldering tools
- 1KΩ resistor (8 pieces)
- Power Supply (5v)
Circuit and Working Explanation:
There are 64 LEDs arranged in a matrix form. So we have 8 columns and 8 rows. Over those rows and columns, all the positive terminals in a row are brought together. For each row, there is one Common Positive Terminal for all 8 LED in that row. It is shown in below figure,

So for 8 rows we have 8 common positive terminals. Consider the first row, as seen in the figure, 8 LEDs from D57 to D64 have a common positive terminal and are denoted by ‘POSITIVE0’. Now if we want glow one or all LEDs in the first ROW of matrix, then we should power the PIN0 of LED Matrix. Likewise if we want to glow any LED (or all) in any ROW then we need to power the corresponding Common Positive Terminal Pin of that respective Row.
This is not over yet and just leaving the MATRIX ROWS with positive supply will not yield anything. We need to ground the LEDs negatives to glow them. So in 8x8 LED matrix, all the negative terminals of the LEDs in any column are brought together to form eight Common Negative Terminals, like all the negative terminals in first column are connected together to the PIN-A1 (NEGATIVE7). This is shown in below figure:

One should pay attention to these pins while soldering the LEDs on Perfboard.
Now if we need to ground any LED in the first column then we will ground the PIN-A1 (NEGATIVE7) of the MATRIX, and it will ground all the LEDs in first column. The same process goes for all the other seven common negative columns.
Since now you know how Common Positive and Common Negative works. Let’s put them together to see how they work together and the final Circuit for Scrolling 8x8 LED Matrix display will look like this:
Driving 8x8 LED Matrix using Multiplexing:
Now let’s say we want to turn ON LED57 then we need to power PIN0 of UNO and ground the PIN-8 of UNO. Now for turning both LED57 and LED50 on, we need to power PIN0, PIN1 and ground the PIN8, PIN9. But doing so will not only turn on D57, D50 but also D49, D58. To avoid that we use a technique called Multiplexing. We have already discussed this Multiplex Technique in 8x8 LED Matrix in detail; go through that article for detailed explanation. Here we are explaining the Multiplexing briefly.
The human eye cannot capture a frequency more than 30 HZ. That is if a LED goes ON and OFF continuously at the rate of 30HZ or more. The eye sees the LED as continuously ON. However this is not the case and LED will be actually turning ON and OFF constantly. This technique is called Multiplexing.
Let’s say for example, we want to only turn on LED57 and LED50 without turning on D49 and D58. Trick is, we will first provide power to first row to turn ON LED57 and wait for 1mSEC, and then we will turn it OFF. Then we will provide power to second row to turn on LED50 and wait for 1mSEC then will turn it OFF. The cycle goes continuously with high frequency and LED57 & LED50 will getting On and Off rapidly and both the LEDs will appear to be continuously ON to our eye. Means we are only providing power to the one row at a time, eliminating the chances of turning on other LEDs in other rows. We will use this technique to show all characters.
There is also a library called LedControlMS.h to take care all of this complexity of multiplexing, where you only need to enter the character or number which you want to print on LED matrix, check this Arduino LED matrix with MAX7219 project for more detail.
Programming Explanation:
In our Code, we have written decimal value for each character and programmed these values into the Arduino. The program has written to shift these values to next row for every 0.2 sec, this will be seen as scrolling of characters upwards, it’s very simple.
To change the characters to be displayed, just replace the value in the char ALPHA[] array according to the character values given below,
24,60,102,126,102,102,102,0,0,0, // A 124,102,102,124,102,102,124,0,0,0, // B 60,102,96,96,96,102,60,0, 0,0, // C 120,108,102,102,102,108,120,0, 0,0, // D 126,96,96,120,96,96,126,0, 0,0, // E 126,96,96,120,96,96,96,0, 0,0, // F 60,102,96,110,102,102,60,0, 0,0, // G 102,102,102,126,102,102,102,0, 0,0, // H 60,24,24,24,24,24,60,0, 0,0, // I 30,12,12,12,12,108,56,0, 0,0, // J 102,108,120,112,120,108,102,0, 0,0, // K 96,96,96,96,96,96,126,0, 0,0, // L 99,119,127,107,99,99,99,0, 0,0, // M 102,118,126,126,110,102,102,0, 0,0, // N 60,102,102,102,102,102,60,0, 0,0, // O 124,102,102,124,96,96,96,0, 0,0, // P 60,102,102,102,102,60,14,0, 0,0, // Q 124,102,102,124,120,108,102,0, 0,0, // R 60,102,96,60,6,102,60,0, 0,0, // S 126,24,24,24,24,24,24,0, 0,0, // T 102,102,102,102,102,102,60,0, 0,0, // U 102,102,102,102,102,60,24,0, 0,0, // V 99,99,99,107,127,119,99,0, 0,0, // W 102,102,60,24,60,102,102,0, 0,0, // X 102,102,102,60,24,24,24,0, 0,0, // Y 126,6,12,24,48,96,126,0, 0,0, // Z
Like if you want to display DAD on the LED Matrix then first replace the Characters values in the char ALPHA[] array by putting values for characters D,A and D from the above list:
char ALPHA[] = {0,0,0,0,0,0,0,0,0,0,0,
120,108,102,102,102,108,120,0,0,0,
24,60,102,126,102,102,102,0,0,0,
120,108,102,102,102,108,120,0,0,0,
0,0,0,0,0,0,0,0,0,0,0};
Total values are now 5*10=50 values, so
Replace,
for(int x=0;x<142;x++) //150-8(to stop overflow)
{……..
With,
for(int x=0;x<42;x++) //50-8(to stop overflow)
{……..
So you just need to change the number.
With this you have done the programming and now you can Scroll any text on the 8x8 LED Matrix, check the Full code below with a demonstration Video.
Complete Project Code
char ground[8] = {8,9,10,11,12,13,A0,A1};
char ALPHA[] = {0,0,0,0,0,0,0,0,0,0,0,
60,102,96,96,96,102,60,0,0,0,
60,24,24,24,24,24,60,0,0,0,
124,102,102,124,120,108,102,0,0,0,
60,102,96,96,96,102,60,0,0,0,
102,102,102,102,102,102,60,0,0,0,
60,24,24,24,24,24,60,0,0,0,
126,24,24,24,24,24,24,0,0,0,
120,108,102,102,102,108,120,0,0,0,
60,24,24,24,24,24,60,0,0,0,
60,102,96,110,102,102,60,0,0,0,
126,96,96,120,96,96,126,0,0,0,
60,102,96,60,6,102,60,0,0,0,
126,24,24,24,24,24,24,0,0,0,
0,0,0,0,0,0,0,0,0,0,0
};
void setup()
{
for (int x=8;x<14;x++)
{
pinMode(x, OUTPUT);
}
pinMode(A0, OUTPUT);
pinMode(A1, OUTPUT);
for (int i=0;i<8;i++)
{
digitalWrite(ground[i],HIGH);
}
DDRD = 0xFF;
PORTD =0;
}
void loop()
{
for(int x=0;x<142;x++)
{
for(int a=0;a<20;a++)
{
for (int i=0;i<8;i++)
{
digitalWrite(ground[i],LOW);
PORTD = ALPHA[i+x];
delay(1);
digitalWrite(ground[i],HIGH);
}
}
}
delay(1000);
}
Comments
sir i want to know why you
sir i want to know why you have used
this loop
for(a=0;a<20;a++)
{
}
I think it is for delay
I think it is for delay purposes, if you remove that for (a=0;a<20;a++), it will be too fast to appreciate the letters.
about the direction of text
please I tried the project and works however the text keep on scrolling in a vertical direction. so how do I change that and also can you help me with code for any text. thanks .
Difficulty in Understanding Code
sir can u plz explain me, what all this number stands for and how they make up he letters
More letters needed
The code you give above was only for 14 or 15 letters.how can I increase or decrease the number of letters in the code
Is it possible to add a
Is it possible to add a textfield. So that I just have to write the text in it and the programm will automaticly use the binary code of each letter. How could my problem be solved?
Mine came out in mirror
Mine came out in mirror writing. Jajaja. I don't know why







Using a max7217 would have made it take up less pins of the arduino, additionally we could have been able cascade multiple such led matrix