
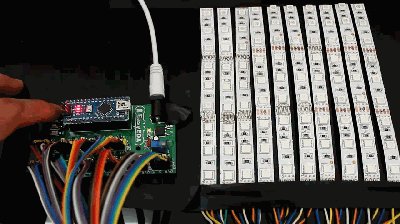
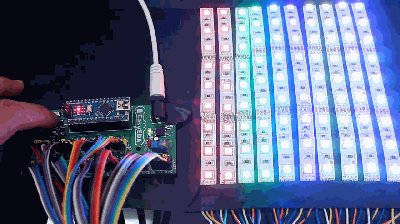
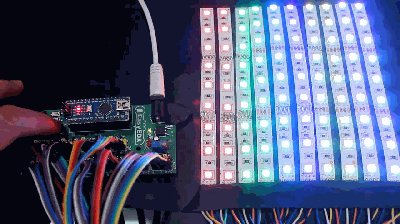
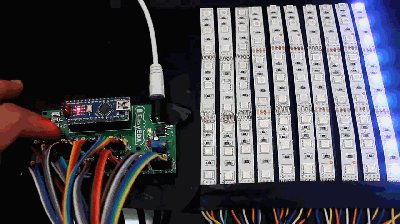
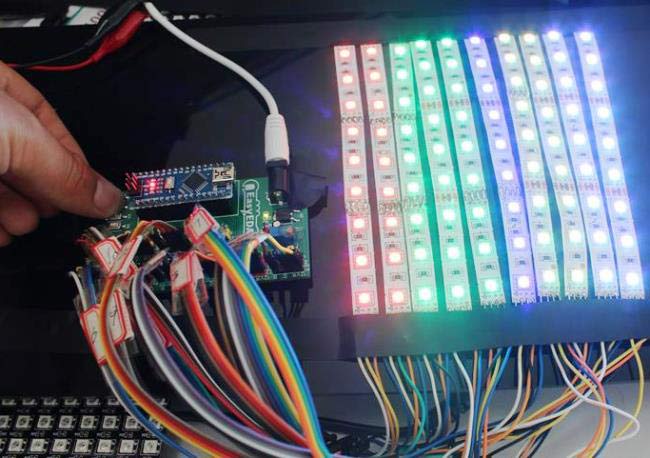
In this project I am going to share a LED Scroll Bar as shown in the above picture. Ten LED strips can flash in different effects by using an Arduino board.
Required Components:
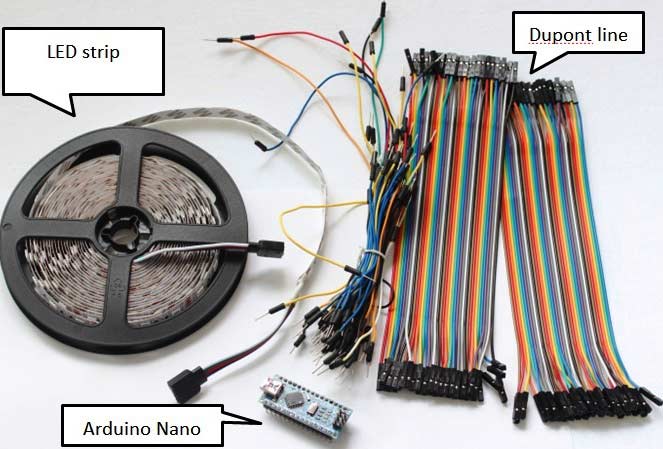
- LED strip
- Arduino Nano
- Dupont line
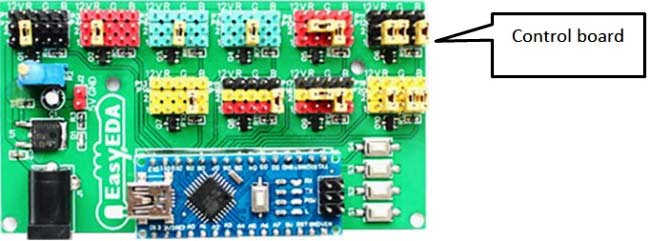
- Control board


Steps for making the LED Scroll Bar:
Step 1) Preparation
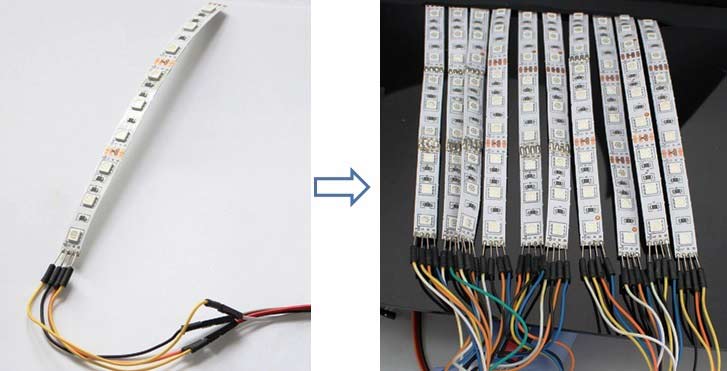
Cut the LED strip into 10 pieces and each piece has arbitrary number of LEDs.
Then, weld the traverse at an interface of the LED strip. Here I prefer to use Dupont line to connect.

Step 2) Design
Make a control board. Control board is using to control the flash pattern of LED strips. Aided by Arduino Nano and equipped with a keypad, we can make the LED strip flash in different patterns.
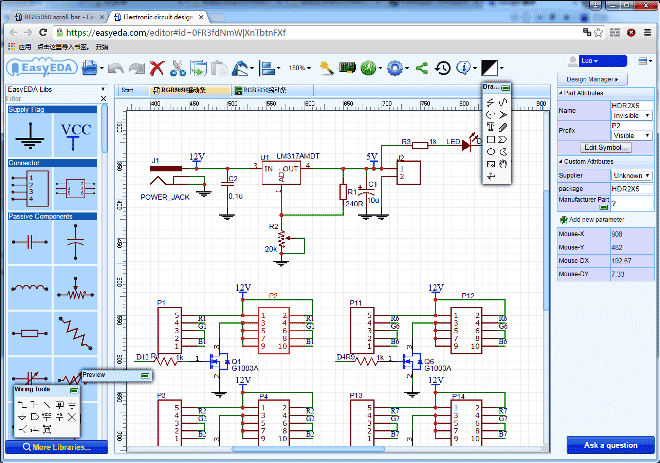
Step 2.1) Start with Designing Schematic
To design my circuit, I choose a free online EDA tool called EasyEDA which is a one stop design shop for your electronics projects. It offers schematic capture, spice simulation, PCB design for free and also offers high quality but low price Customized PCB service. There are a large number of component libraries in its editor, so you can easily and quickly find your desired parts. Check here the complete tutorial on How to use Easy EDA for making Schematics, PCB layouts, Simulating the Circuits etc.
You can access the Schematic diagram of this LED Scroll bar by following this link.
Notes: The voltage of the LED strip is 12 V and Arduino Nano is 5V. Please remember to add a power regulator such as AMS1117-5.0.
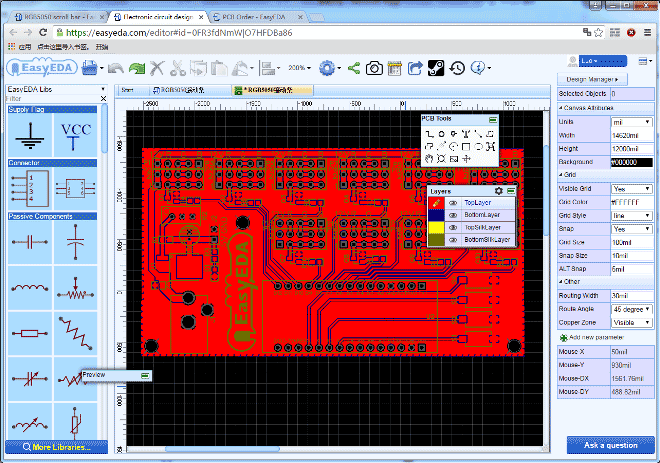
Step 2.2) Create the PCB Layout.
You can see the PCB layout in the following diagram:

Step 2.3) Make a sample
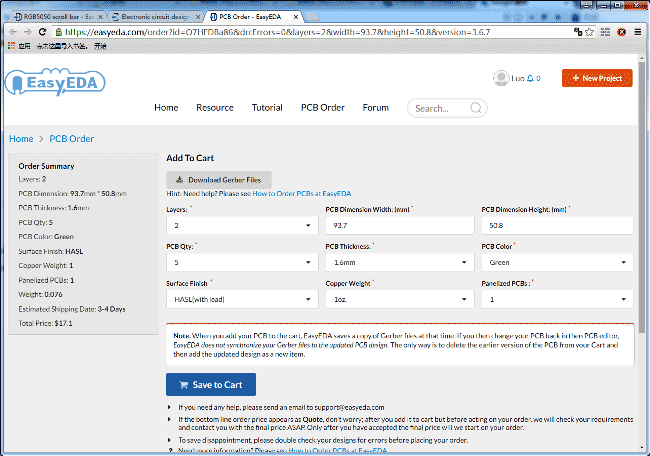
After complete the design of PCB, you can click the icon of Fabrication output above. Then you will access the page PCB order to download Gerber files of your PCB and send them to any manufacturer, it’s also a lot easier (and cheaper) to order it directly in EasyEDA. Here you can select the number of PCBs you want to order, how many copper layers you need, the PCB thickness, copper weight, and even the PCB color. After you have selected all of the options, click “Save to Cart” and complete you order, then you will get your PCBs a few days later.

Step 2.4) Take delivery of the PCB
When I received the PCBs, I am quite impressed with the quality, they are pretty nice.

Step 2.5) Welding
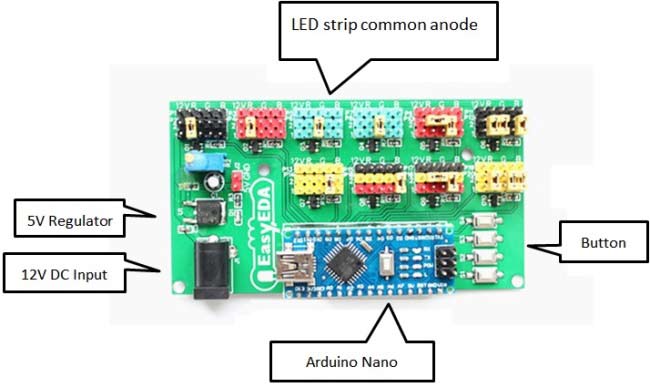
It is very easy to make a control board. Just as the following picture described, as soon as the components are welded, it is completed.

Step 3) Connection
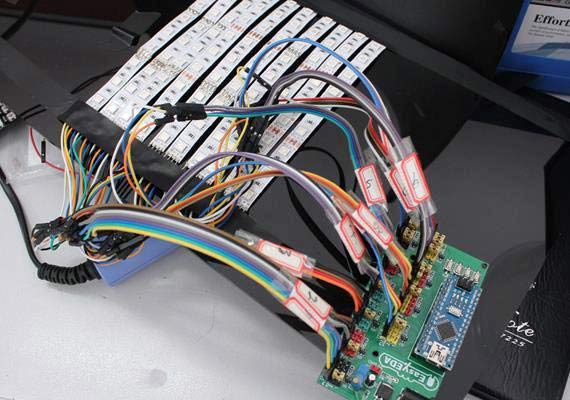
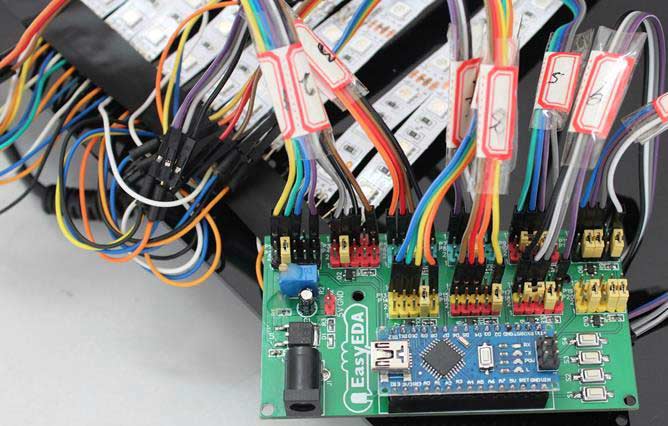
Connect the LED strip to the control board and at the same time please pay attention to the positive and negative of the terminals.
As the picture showed below.


Step 4) Download a program
Connect it to a 12 V power supply, download a program (Check the full code below) on the Arduino Nano and run it.
Press the button to switch flash mode.
If you want, you can clone my LED Scroll Bar Schematic and PCB here. Also you can access the Arduino Code, Required Components and other details of this LED Scroll bar by following the given link.

Now I completed my project of scroll bar.
Making your own LED Scroll Bar creates a lot of fun, and the results can be very rewarding. Hopefully this article will help you make a LED Scroll Bar, You can also write a program to make the LED strip flash in the way you like.

Complete Project Code
int RGB1 =12;
int RGB2 =11;
int RGB3 =10;
int RGB4 =9;
int RGB5 =8;
int RGB6 =7;
int RGB7 =6;
int RGB8 =5;
int RGB9 =4;
int RGB10 =3;
int key1 =A3;
int key2 =A2;
int key3 =A1;
int key4 =A0;
void setup()
{
Serial.begin(9600);
pinMode(RGB1, OUTPUT);
pinMode(RGB2, OUTPUT);
pinMode(RGB3, OUTPUT);
pinMode(RGB4, OUTPUT);
pinMode(RGB5, OUTPUT);
pinMode(RGB6, OUTPUT);
pinMode(RGB7, OUTPUT);
pinMode(RGB8, OUTPUT);
pinMode(RGB9, OUTPUT);
pinMode(RGB10, OUTPUT);
pinMode(key1, INPUT_PULLUP);
pinMode(key2, INPUT_PULLUP);
pinMode(key3, INPUT_PULLUP);
pinMode(key4, INPUT_PULLUP);
}
void loop()
{
int key1Value = analogRead(key1);
int key2Value = analogRead(key2);
int key3Value = analogRead(key3);
int key4Value = analogRead(key4);
if (key1Value <= 100)
{
delay(30);
if (key1Value <= 100)
{
digitalWrite(RGB5,HIGH);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB4, HIGH);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB3, HIGH);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB2,HIGH);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB1, HIGH);
digitalWrite(RGB10, HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
}
if (key2Value <= 100)
{
digitalWrite(RGB1,HIGH);
digitalWrite(RGB6, HIGH);
delay(40);
digitalWrite(RGB2, HIGH);
digitalWrite(RGB7,HIGH);
delay(40);
digitalWrite(RGB3, HIGH);
digitalWrite(RGB8, HIGH);
delay(40);
digitalWrite(RGB4,HIGH);
digitalWrite(RGB9, HIGH);
delay(40);
digitalWrite(RGB5, HIGH);
digitalWrite(RGB10, HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
if (key3Value <= 100)
{
digitalWrite(RGB1,HIGH);
delay(90);
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, HIGH);
delay(90);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, HIGH);
delay(90);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, HIGH);
delay(90);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5,HIGH);
delay(90);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6,HIGH);
delay(90);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7,HIGH);
delay(90);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8,HIGH);
delay(90);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9,HIGH);
delay(90);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10,HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
if (key4Value <= 100)
{
digitalWrite(RGB1,HIGH);
delay(50);
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, HIGH);
delay(50);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, HIGH);
delay(50);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4,HIGH);
delay(50);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, HIGH);
delay(50);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10,HIGH);
delay(50);
digitalWrite(RGB10, LOW);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB9, LOW);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB8, LOW);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB7, LOW);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB6, LOW);
digitalWrite(RGB5, HIGH);
delay(50);
digitalWrite(RGB5, LOW);
digitalWrite(RGB4,HIGH);
delay(50);
digitalWrite(RGB4, LOW);
digitalWrite(RGB3, HIGH);
delay(50);
digitalWrite(RGB3, LOW);
digitalWrite(RGB2, HIGH);
delay(50);
digitalWrite(RGB2, LOW);
digitalWrite(RGB1, HIGH);
delay(50);
digitalWrite(RGB1, LOW);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
}







nice design